Submit HTML Forms to Google Sheets.
You handle the
frontend,
we manage the backend.
No code or backend setup required on your static website.
Perfect for contact forms and surveys.
Setup in under 5 minutes | No coding required | $5/month

Start accepting form submissions in seconds
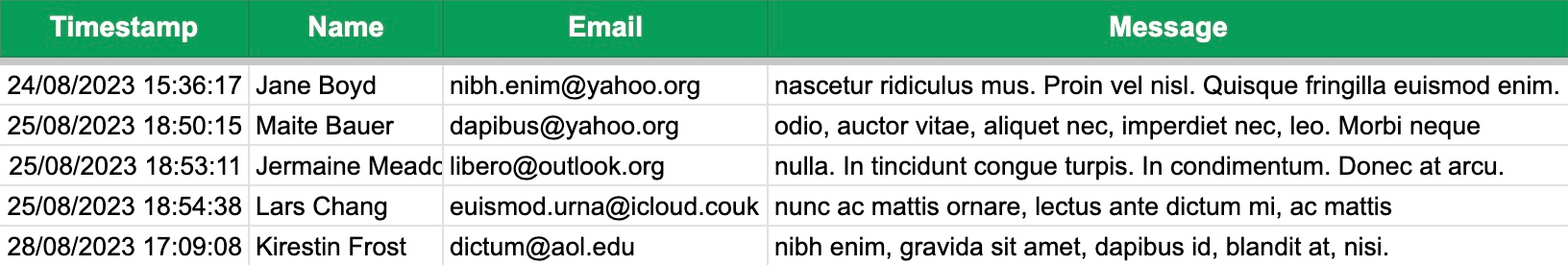
All submissions stored in Google Sheets

Leverage the power of Google Sheets to easily collect and manage your form submissions
Why developers choose Form2Sheet over complex backends
Everything you need to collect form data without the technical headaches
5-Minute Setup
The fastest and easiest setup to start submitting HTML forms to Google Sheets and send emails
Email Notifications
Instant email notifications. Both you and respondents get notified within seconds of form submission
Spam Filtering
Advanced AI-powered spam filtering unwanted submissions automatically, keeping your data clean
Custom Thank You Page
Boost conversions by 40% - redirect users to your pricing page, download, or any custom URL after form submission
Zapier Integrations
Connect with 1000+ apps via Zapier - automate workflows with Slack, Mailchimp, CRM tools, and more
Unlimited Team Access
Share spreadsheets with unlimited team members. Real-time collaboration with Google Sheets permissions control
Export to CSV, PDF, etc...
Leverage the power of Google Sheets to export your data in multiple formats
Remove Branding on Emails
Don't want to share our logo? You can remove it
< 2 Hour Support
Average response time under 2 hours. Real human support from developers who actually use the product