Posted by João Martins on 1 Dec 2023
How to make HTML Contact Forms send Emails without Coding
The easiest way to make your HTML contact forms send emails, serverless, no-code, using Form2Sheet
In the age of streamlined communication, email correspondence is a vital aspect of
efficient information exchange.
If you're aiming to optimize your communication process
and seamlessly send data from your website through emails, Form2Sheet is the solution.
In this blog post, I will walk you through the steps of submitting an HTML contact form and sending emails from your static website using Form2Sheet, ensuring a seamless and effective method for transmitting your collected data.
Step 1: Prerequisites
The first step in integrating Form2Sheet is to subscribe either monthly or yearly.
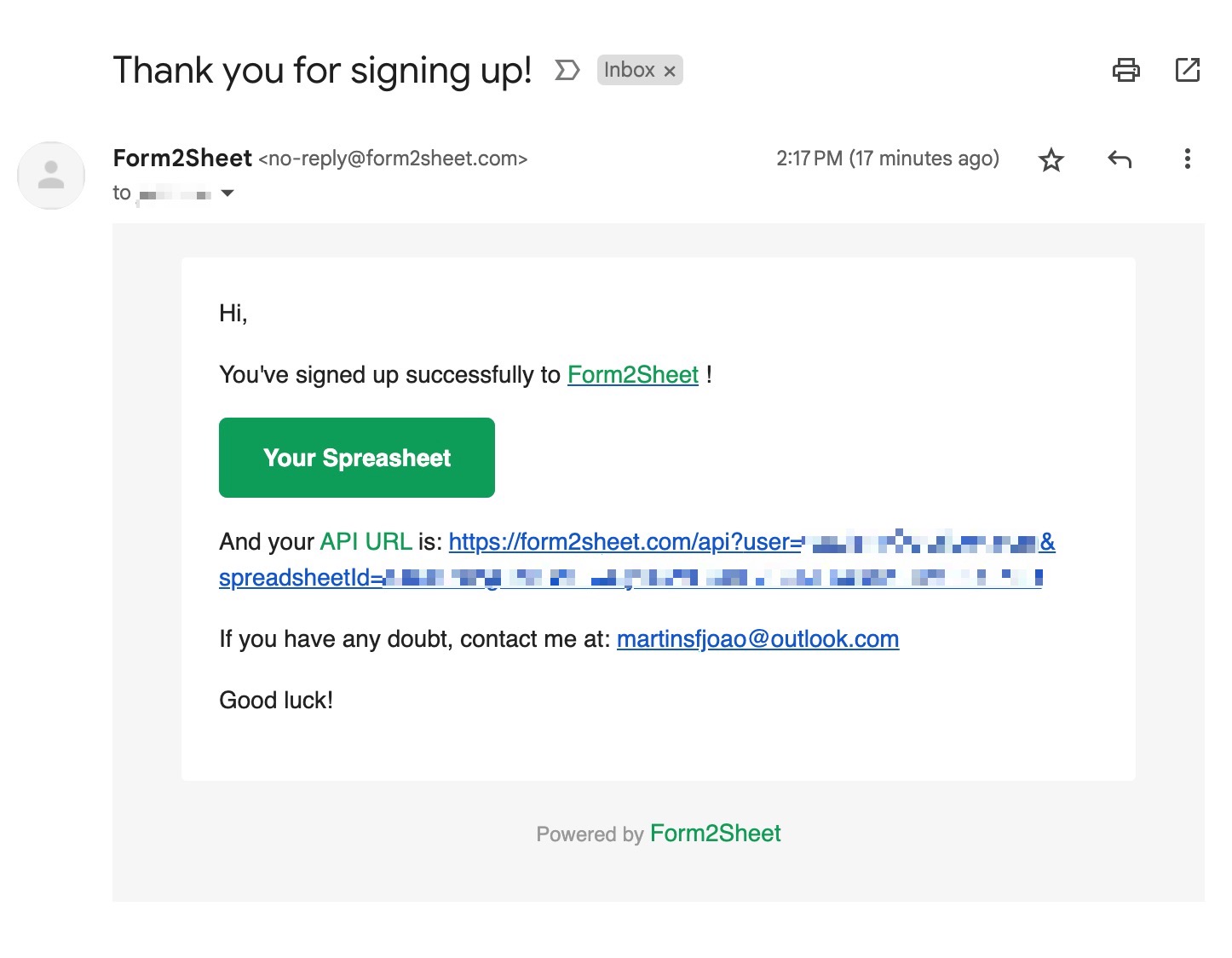
Then, go to https://form2sheet.com and create your first
spreadsheet.

(Email received after creating a spreadsheet)
Step 2: Building Your HTML Contact Form
Crafting your unique HTML contact form is the heart of the process. Utilize a text editor to add
the desired fields and styling to your form. Take inspiration from the example provided,
customizing it to fit your specific needs. Make sure to replace the $API_URL with the one you received
in your email (check your spam folder as well).
<form action="" method="">
<label for="name">Name:</label>
<input type="text" name="">
<label for="email">E-mail:</label>
<input type="email" name="">
<label for="message">Message:</label>
<textarea type="text" name=""></textarea>
<input type="submit" value="Submit"></input>
</form>
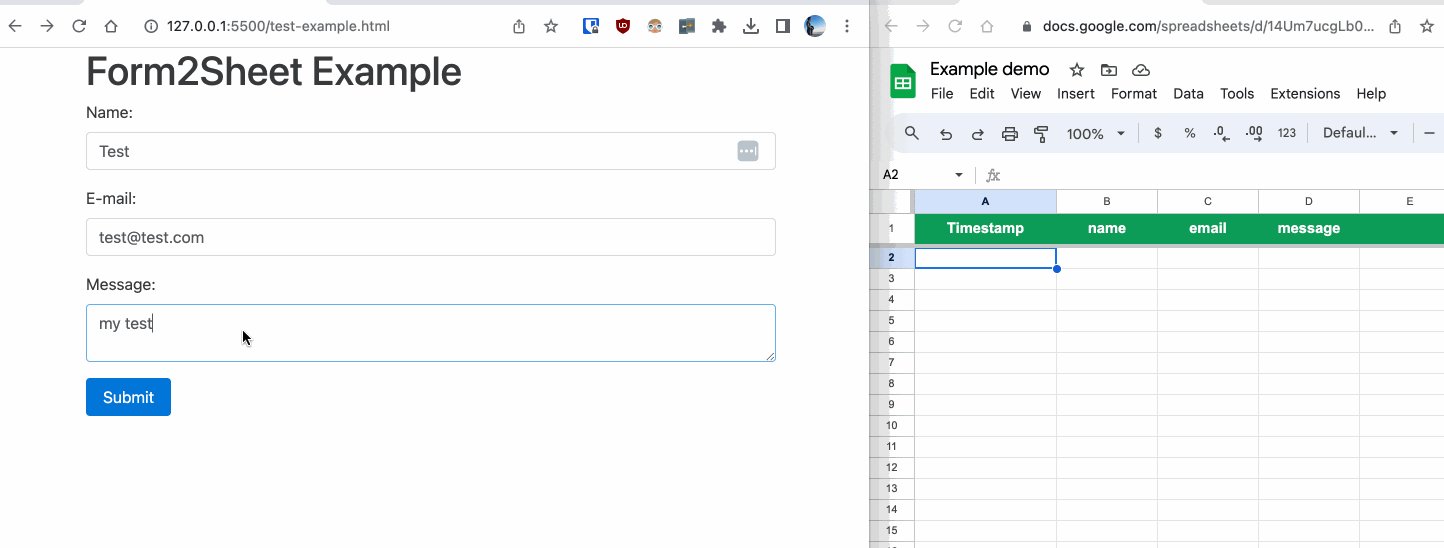
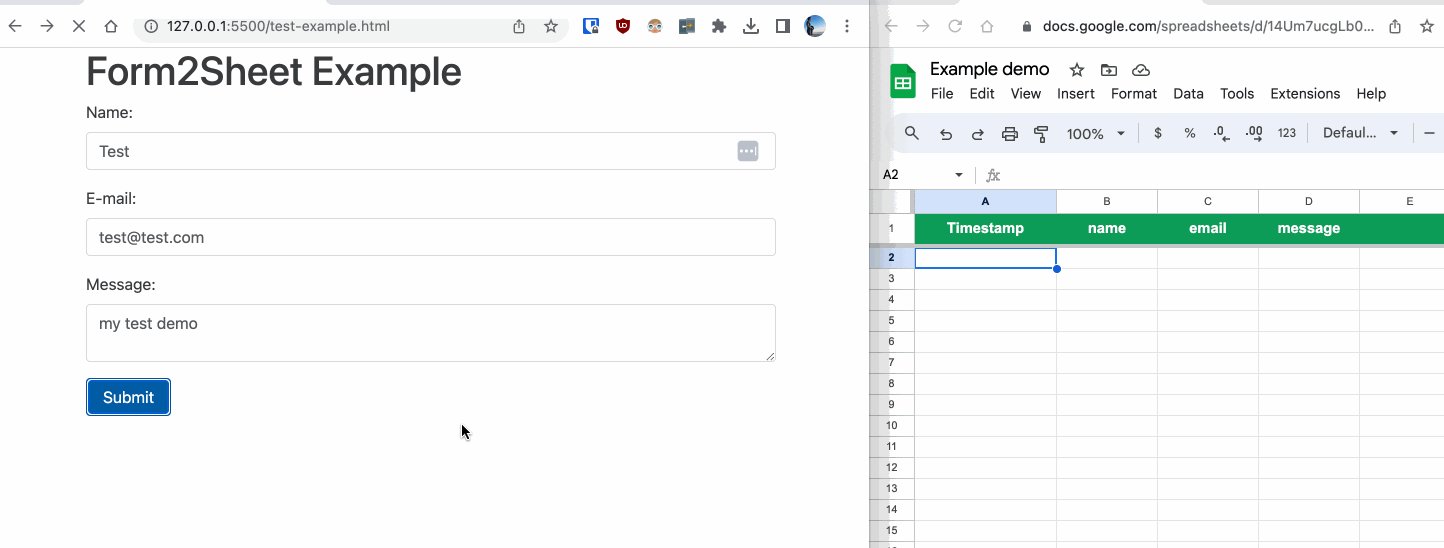
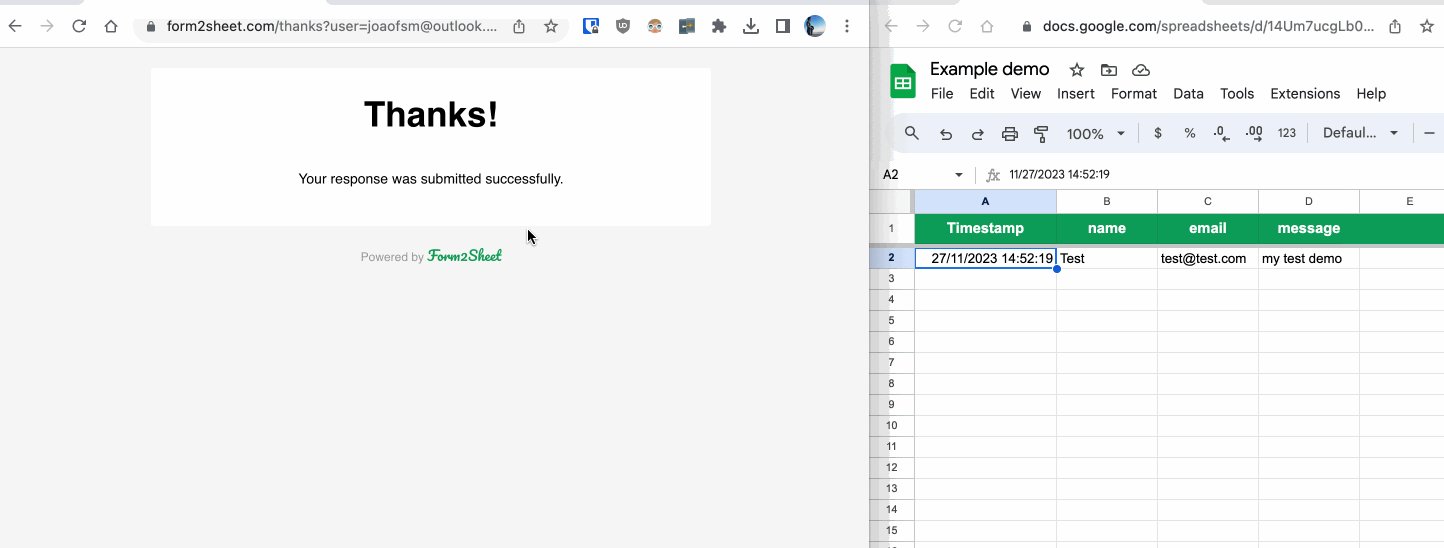
Step 3: Submitting the Form
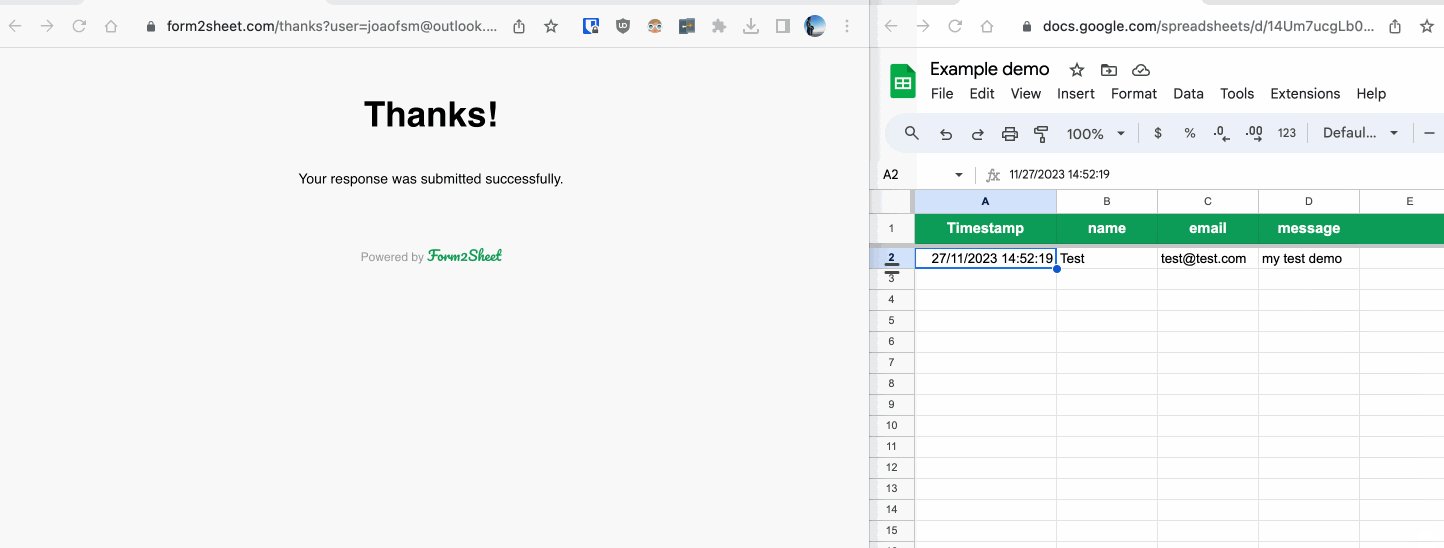
In the GIF below, you can see how after submitting the form you check the results on
your Spreadsheet.

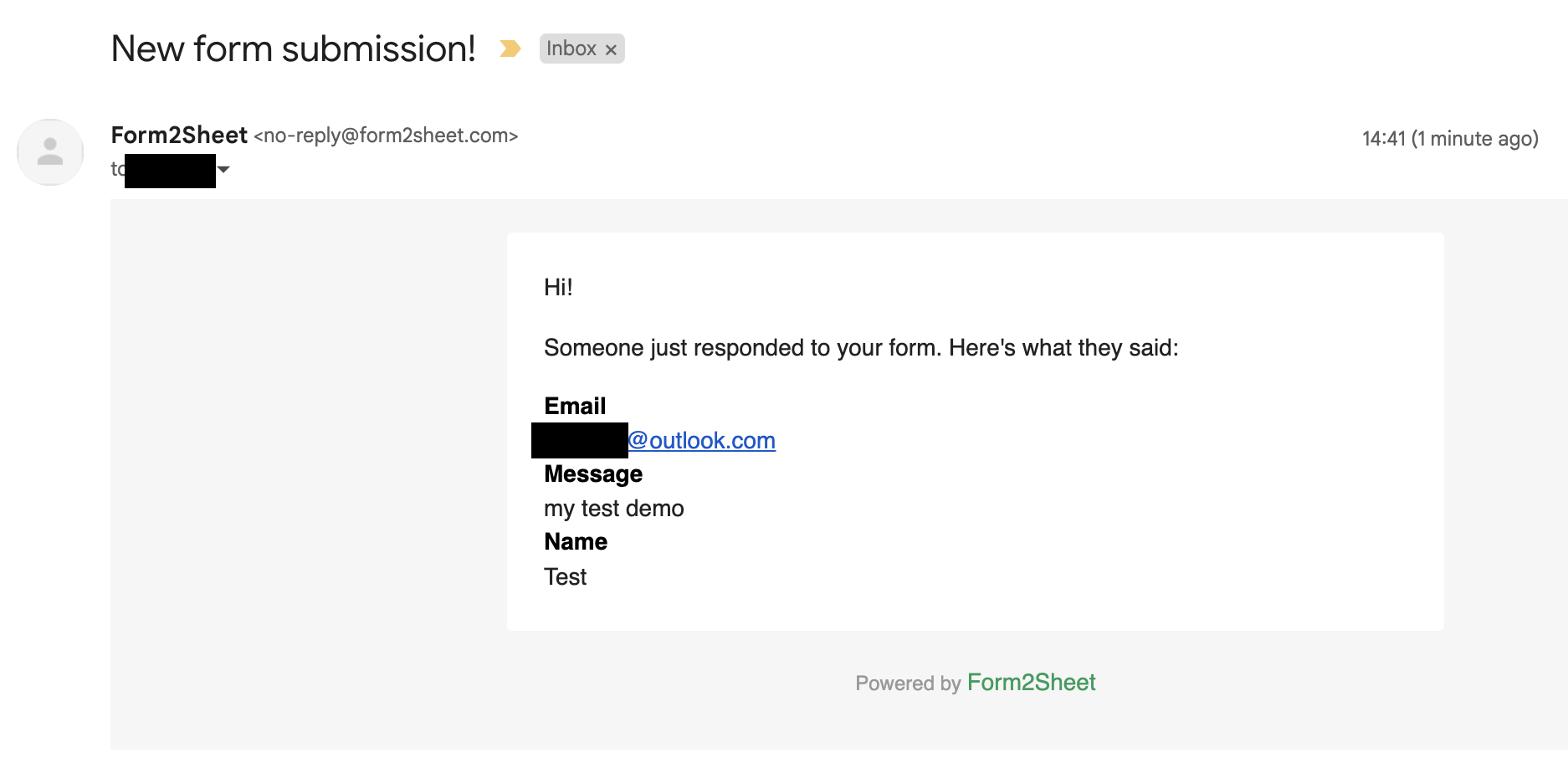
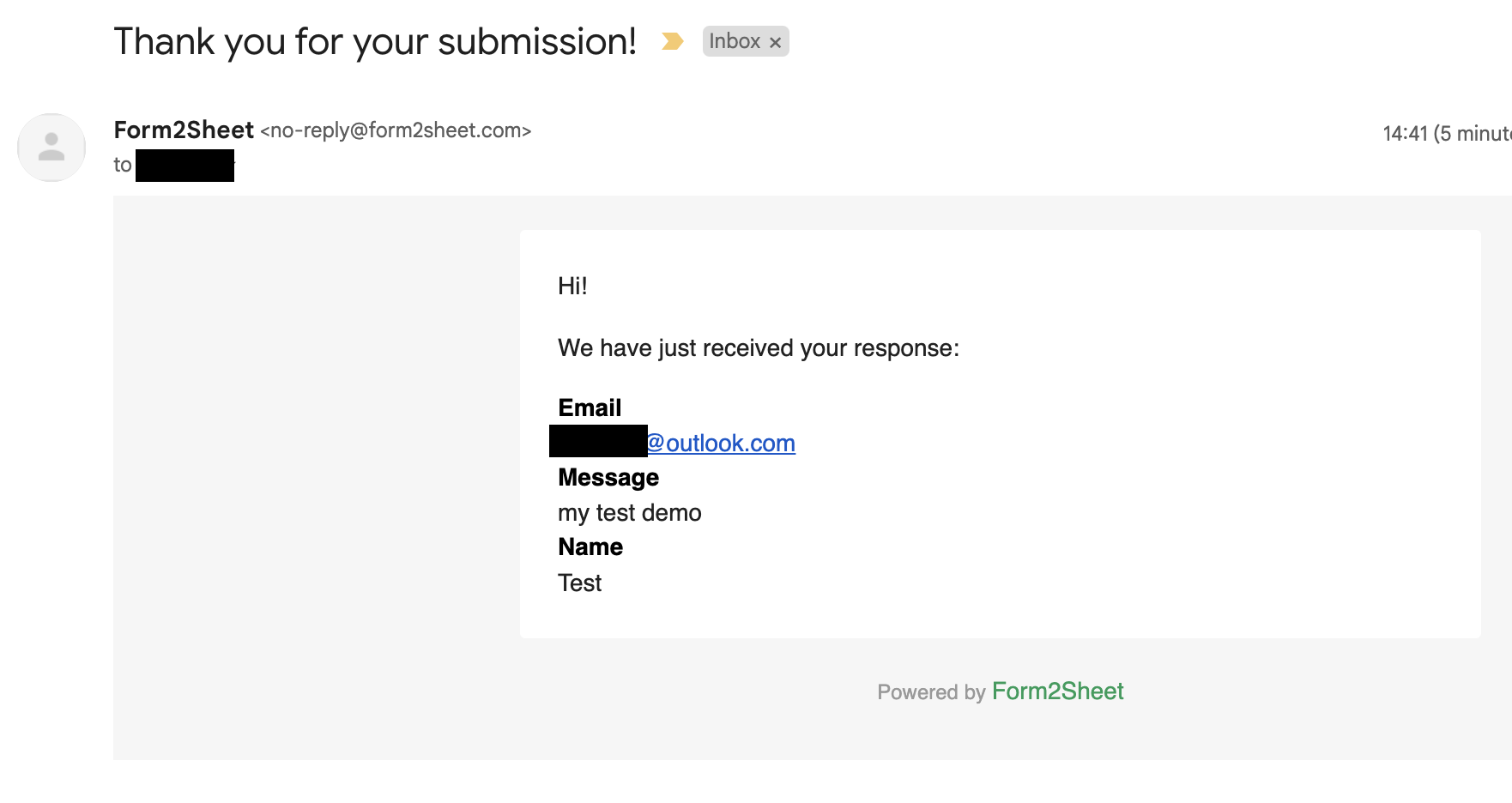
Besides that, you and the respondent will receive a confirmation email with the data
submitted.


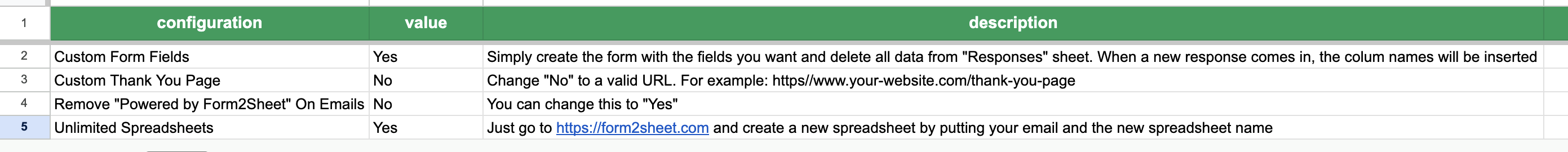
And that's is! Simple as that. Aditionally, you can create Unlimited Spreadsheets, customize the Thank You page, add as many Custom Form Fields as you want and remove the Form2Sheet branding from the emails.

Conclusion
Congratulations! You can now go ahead and publish your no code HTML Contact Form that sends emails. It is now
ready to start collecting responses. With
Form2Sheet, the process is streamlined, and you can focus on obtaining valuable data
without
the hassle of complicated setups.
Related Guides:
- Connect HTML forms to Google Sheets
- Send form data to email without PHP
- Compare Form2Sheet vs Formspree
If this made you curious, go ahead and check our pricing below or explore Form2Sheet.