Publicado por João Martins em 1 Dez 2023
Como enviar emails a partir de formulário de Contato HTML
A forma mais fácil de fazer com que os seus formulários de contato HTML enviem emails, sem servidor e sem código, utilizando o Form2Sheet
Na era da comunicação simplificada, a correspondência por correio eletrónico é um aspeto vital
da troca eficiente de informações.
Se pretende otimizar o seu processo de comunicação e enviar dados do seu site através de
emails, o Form2Sheet é a solução.
Nesta publicação, vou guiá-lo passo a passo como submeter um formulário de contato HTML e enviar emails a partir do seu site estático utilizando o Form2Sheet, garantindo um método eficaz e sem falhas para transmitir os dados recolhidos.
Passo 1: Pré-requisitos
O primeiro passo para integrar o Form2Sheet é efetuar uma subscrição mensal ou anual.
Em seguida, aceda a https://form2sheet.com e crie a
sua primeira folha de planilha.

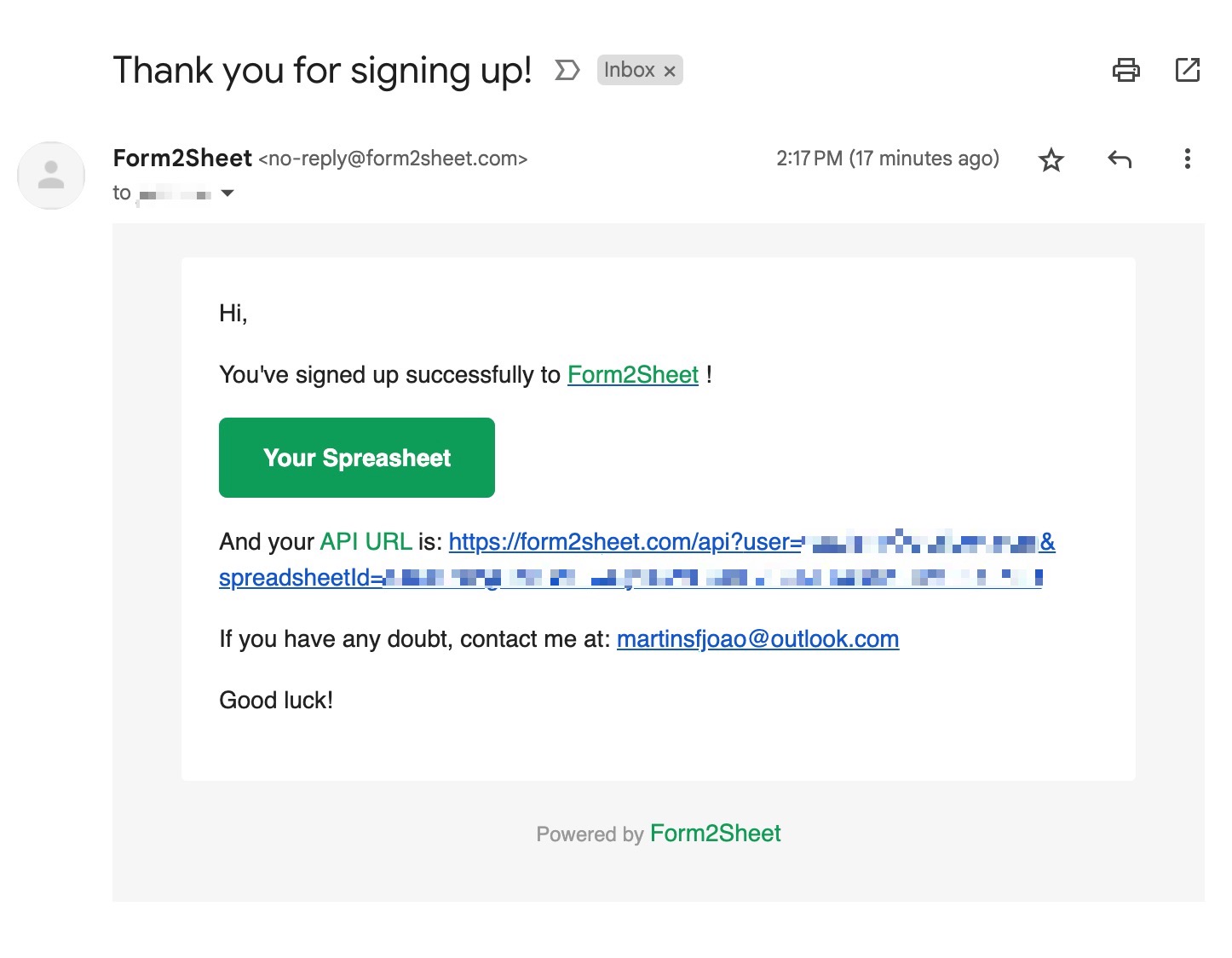
(Correio eletrónico recebido após a criação de uma planilha)
Passo 2: Criar o seu formulário de contato HTML
A criação do seu formulário de contato HTML é o centro do processo. Utilize
um editor de texto para adicionar os campos e o estilo desejados ao seu formulário.
Inspire-se no exemplo fornecido, personalizando-o para atender às suas necessidades
específicas. Certifique-se de que substitui o $API_URL por aquele que recebeu no
seu
email (verifique também a sua pasta spam).
<form action="" method="">
<label for="name">Name:</label>
<input type="text" name="">
<label for="email">E-mail:</label>
<input type="email" name="">
<label for="message">Message:</label>
<textarea type="text" name=""></textarea>
<input type="submit" value="Submit"></input>
</form>
Passo 3: Enviando o formulário
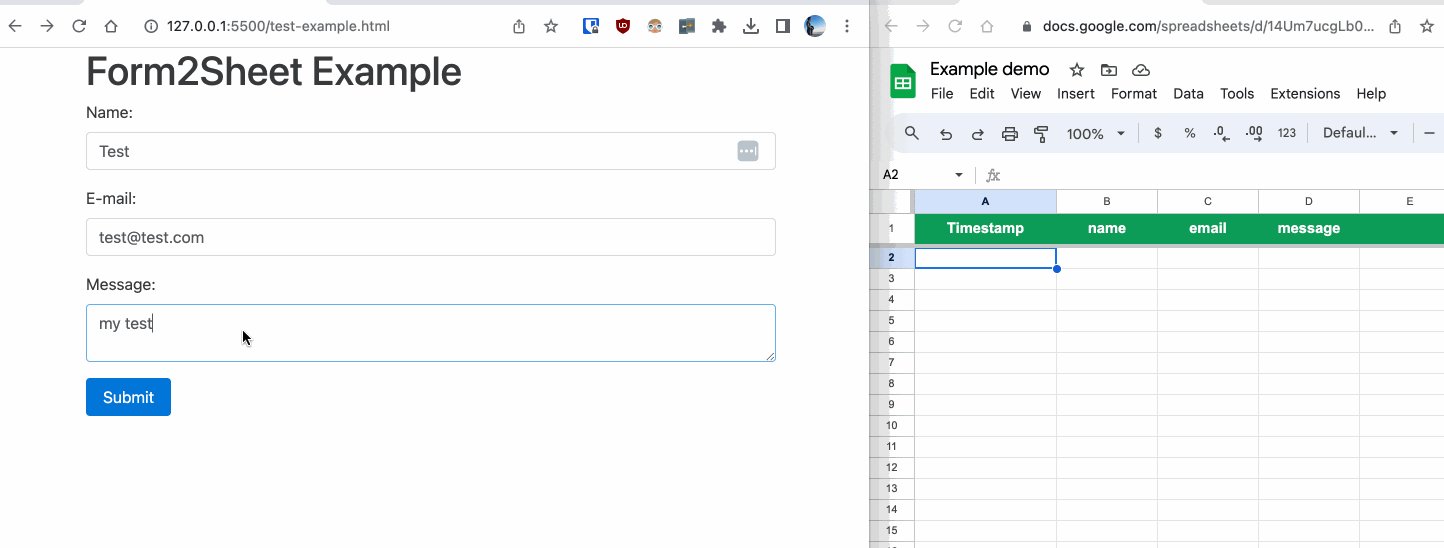
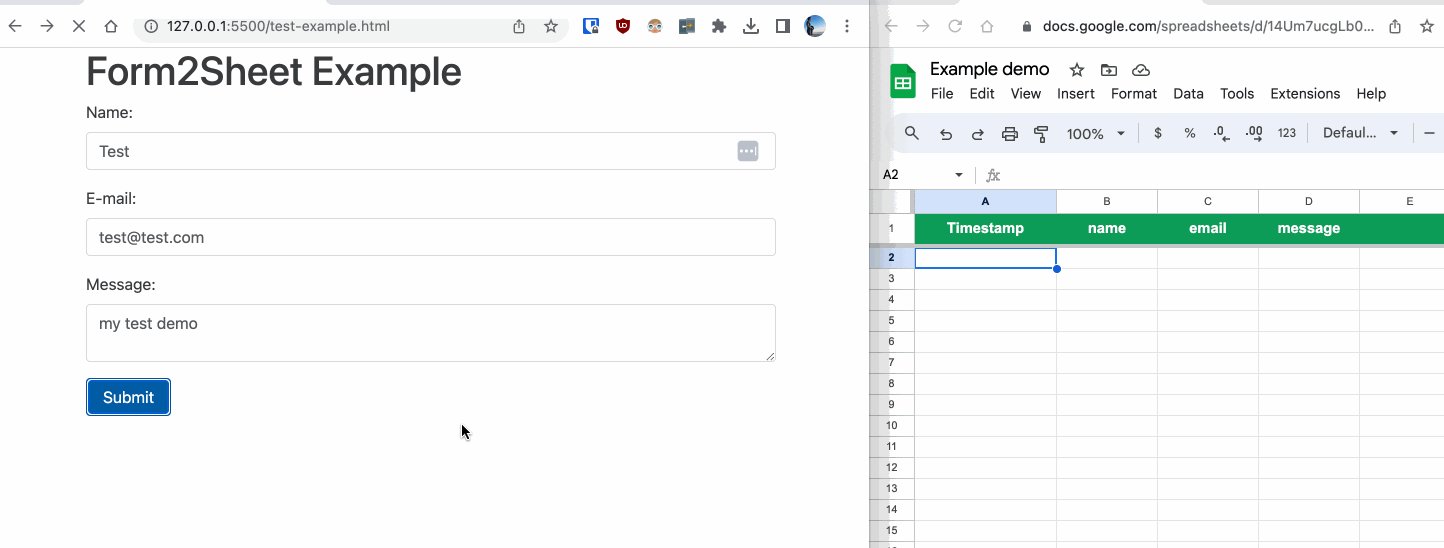
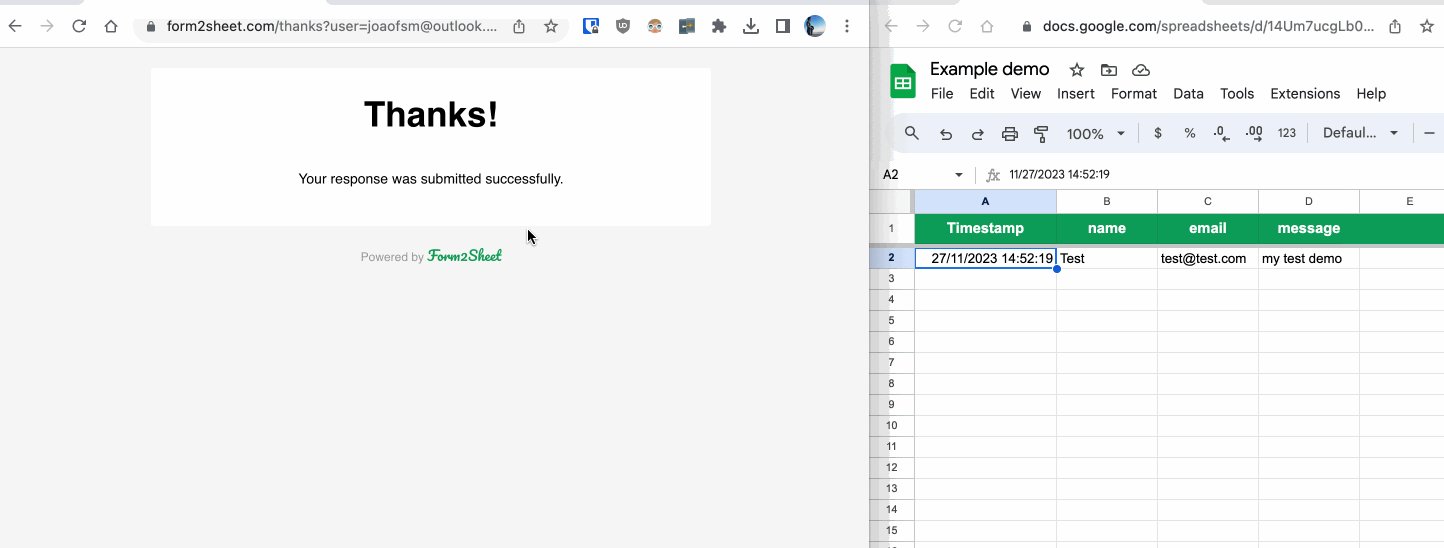
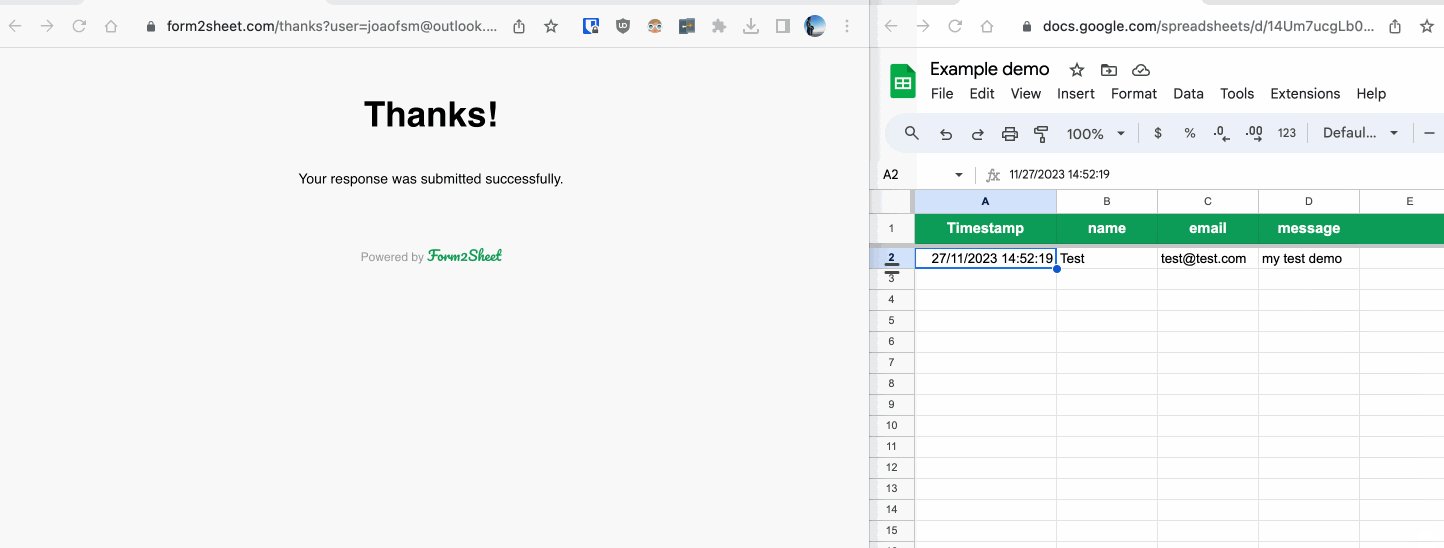
No GIF abaixo, pode ver como depois de submeter o formulário, pode verificar os
resultados na
sua planilha.

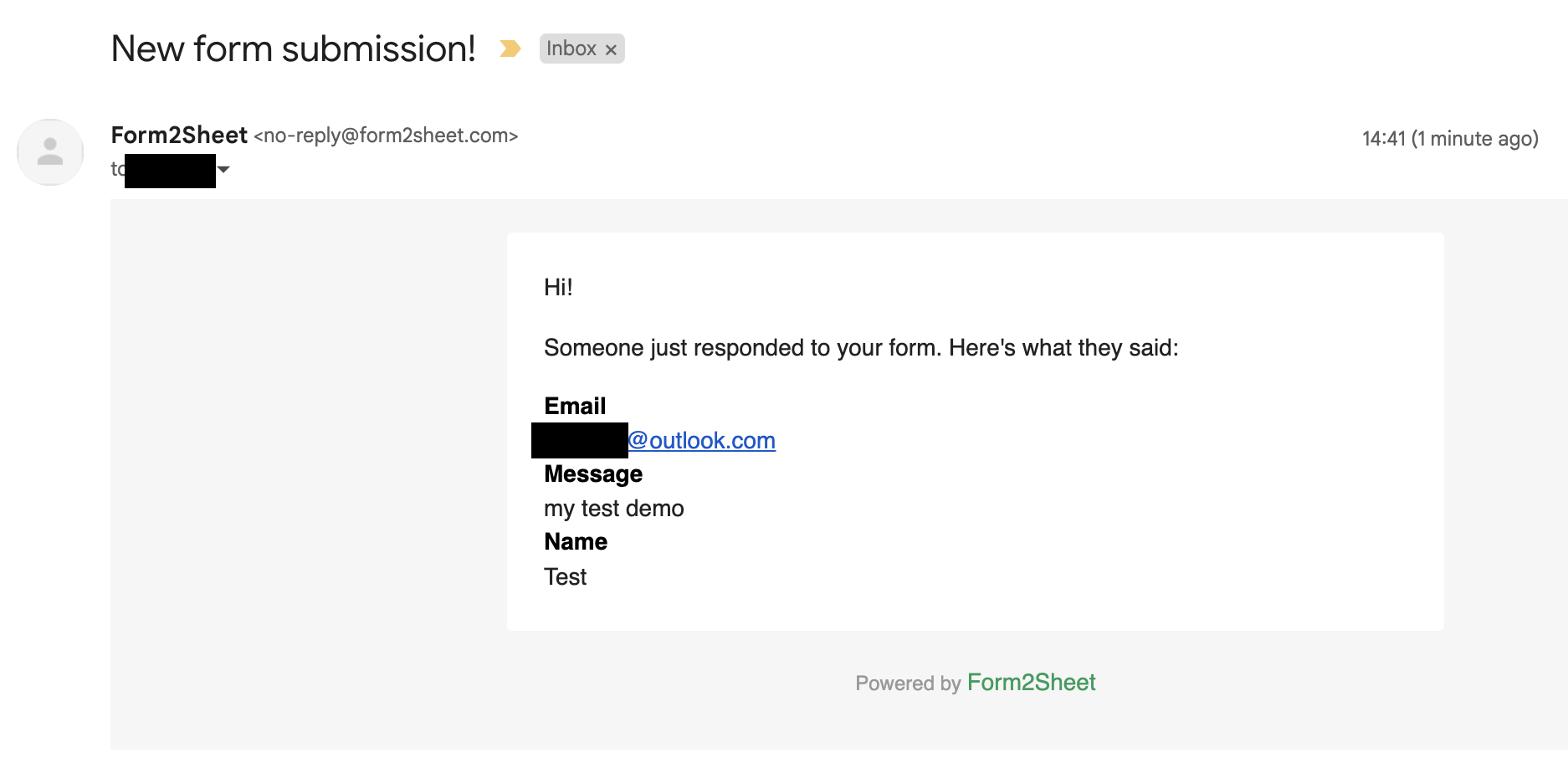
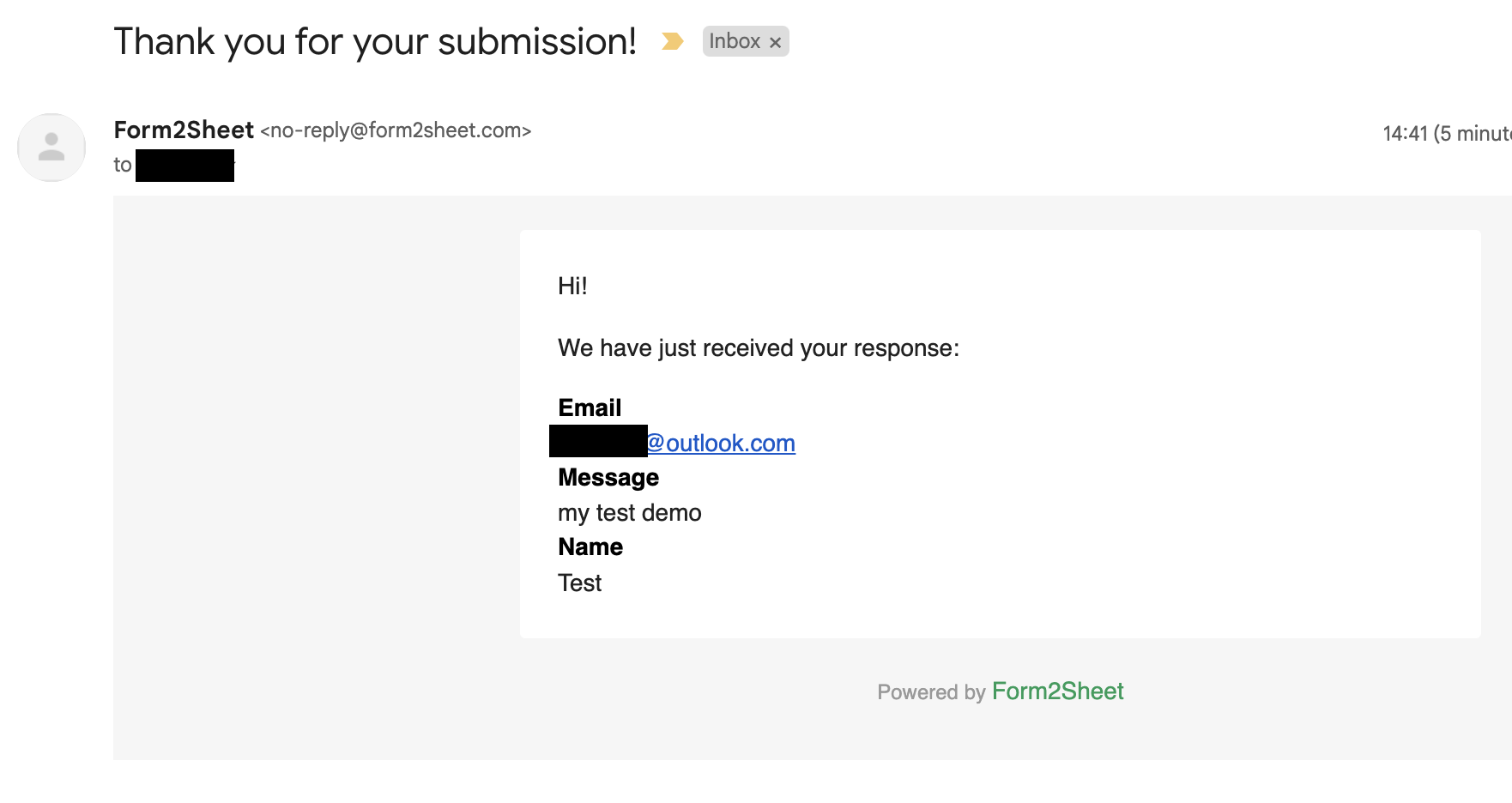
Além disos, você e o inquirido receberão um email de confirmação
com os dados enviados.


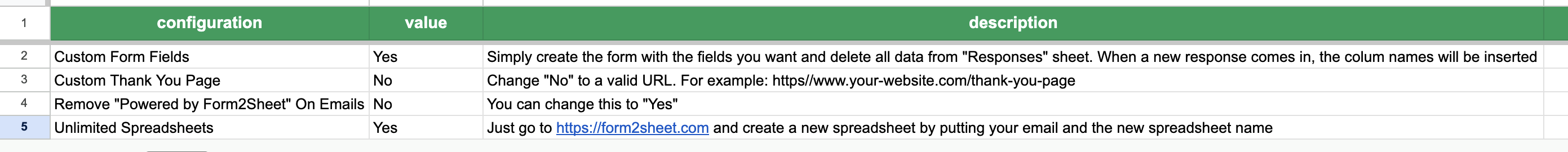
E é isso mesmo! Simples assim. Além disso, pode criar planilhas ilimitadas, personalizar a página de agradecimento, adicionar tantos campos de formulário personalizados quantos quiser e remover a marca Form2Sheet dos emails.

Conclusão
Parabéns! Agora pode publicar o seu formulário de contato HTML sem código que
envia emails. Ele está
pronto para começar a recolher respostas. Com o
Form2Sheet, o processo é simplificado e pode concentrar-se na obtenção de dados valiosos
sem
o incómodo de configurações complicadas.
Se isto o deixou curioso, consulte os nossos preços abaixo.
